フロントエンドエンジニアの皆さん、「アクセシビリティ対応」って知っていますか?
(僕は1週間前まで知りませんでした...)
簡単にいうと
誰でも情報を手に入れることができるようにすること
- 目が見えなくても情報が伝わる・操作できる
- キーボードだけで操作できる
- 一部の色が区別できなくても情報を取得できる
- 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかる
というように、身体的に障害を持っている方でもなに不自由なくWebアプリケーションを使うことができるようにすることです。
内閣府が定める 「合理的配慮の提供」は今まで民間事業者では努力義務でしたが、
2024年4月より義務 となりました。
「え!? うちまだ対応できていないのだけど...」 となるかもしれませんが、日本の場合は現状、アクセシビリティ違反への罰則は比較的緩く、目立った訴訟などの案件は見られていません。
罰則と言っても内閣府によると
Q7.企業などがこの法律に違反した場合、罰則が課せられるのでしょうか。
A. この法律では、民間事業者などによる違反があった場合に、直ちに罰則を課すこととはしていません。...
とある通り、速攻で辛い罰則を喰らうことはないようです。
しかし、アメリカやヨーロッパでは
- 企業のウェブサイトに対する障害者や障害者団体からの訴訟
- アクセシビリティに配慮できていないWebサイトを市場から撤退
なども普通に起こっておりこちらに記載されているように、世界的に見てもアクセシビリティへの配慮と整備が進んでいることが分かります。
このことから、日本でも今後「アクセシビリティ」に対して厳しくなり、具体的な罰則が盛り込まれていく可能性は十分にあり得ます。
特に、日本企業が海外に進出するには、Webサービスのアクセシビリティを考慮することは、今や必須条件であると言っても過言ではありません。
今やデザイナーだけでなく、Webサービスの開発に携わる人間は必ず知っておくべき知識でしょう。
エンジニアである僕たちはどうすればいいのか
1. セマンティック(意味がわかる)なコーディングを行うこと
具体的にどう気をつけてコーディングするかは以下の記事を参照したい
(ありがてぇ...ありがてぇよぉ... 🥹)
参考:
CSS と JavaScript のアクセシビリティのベストプラクティス
HTML: アクセシビリティの良き基本
WAI-ARIA の基本
デジタル庁がガイドブックを用意してくれているので是非とも目を通しておきたい
ウェブアクセシビリティ導入ガイドブック
2. コンポーネントに区切って管理する
実装するたびにアクセシビリティを意識して必要なところにrole属性を記述したり、キーボードからボタンやフォームコントロール、リンクなどの機能にアクセスできるように配慮するのは難しいです。
コンポーネント化しておくと
- 一度アクセシビリティに配慮して作成したコンポーネントを再利用して実装漏れを防ぐ
- 後からアクセシビリティの改善が必要になっても、特定のコンポーネントを修正するだけで済むので保守しやすい
という面でも便利なので、できるだけ構造化した方がいいと思います。
3. アクセシビリティに配慮したUIライブラリを使用する
ぶっちゃけるとこれが一番楽。
MaterialUI
RadixUI
ReactAria
など、アクセシビリティに配慮したUIライブラリを使用することで、実装するUI部品に対して適切なHTMLタグが使用されるのでアクセシビリティ対応を簡単に行えます。
そのため、UIライブラリを選定する時の条件として「アクセシビリティに配慮されているかどうか」も見ておきたいですね。
と言っても、今の時代で生き残っているUIライブラリは大体配慮されている場合が多いですね😅
4. UnitテストでWAI-ARIAの属性を活用する
ReactのUnitテストでメジャーなテストライブラリであるJest, react-testing-library を例に挙げます。
Priorityにあるように、テストをする際に、getByRoleなど、 role属性 で要素を取得してテストします
以下のようにcontainerからDOMに直アクセスするのではなく
it('renders circle class when variant props is circle', () => {
const { container } = render(<Image variant="circle" />);
expect(container.querySelector('img')).toHaveClass('circle');
});
以下のようにgetByRoleでrole属性を指定して要素を取得する方がベター
it('renders circle class when variant props is circle', () => {
render(<Image alt="testImage" variant="circle" />);
// 余談: img role は alt がないと取得できない
expect(screen.getByRole('img')).toHaveClass('circle');
});
UIライブラリ使ったけど、実際どんなroleが付与されているか分からん...!!!
という場合は Testing Playgroundがおすすめです。
テストしたい要素を取得するためのテストクエリを出力してくれます。
コンポーネントで必要なところにrole属性を付加
or
UIライブラリのコンポーネントを使ってHTMLを生成
↓
「テストでrole属性を用いる」
のように開発を進めていくとアクセシビリティ対応ができていることの確認にもなります。
5. 自作コンポーネントがアクセシビリティ対応できているかをチェックする
私は開発の節目で拡張ツールを使って確認しています。
(パパッと確認できるので)
-
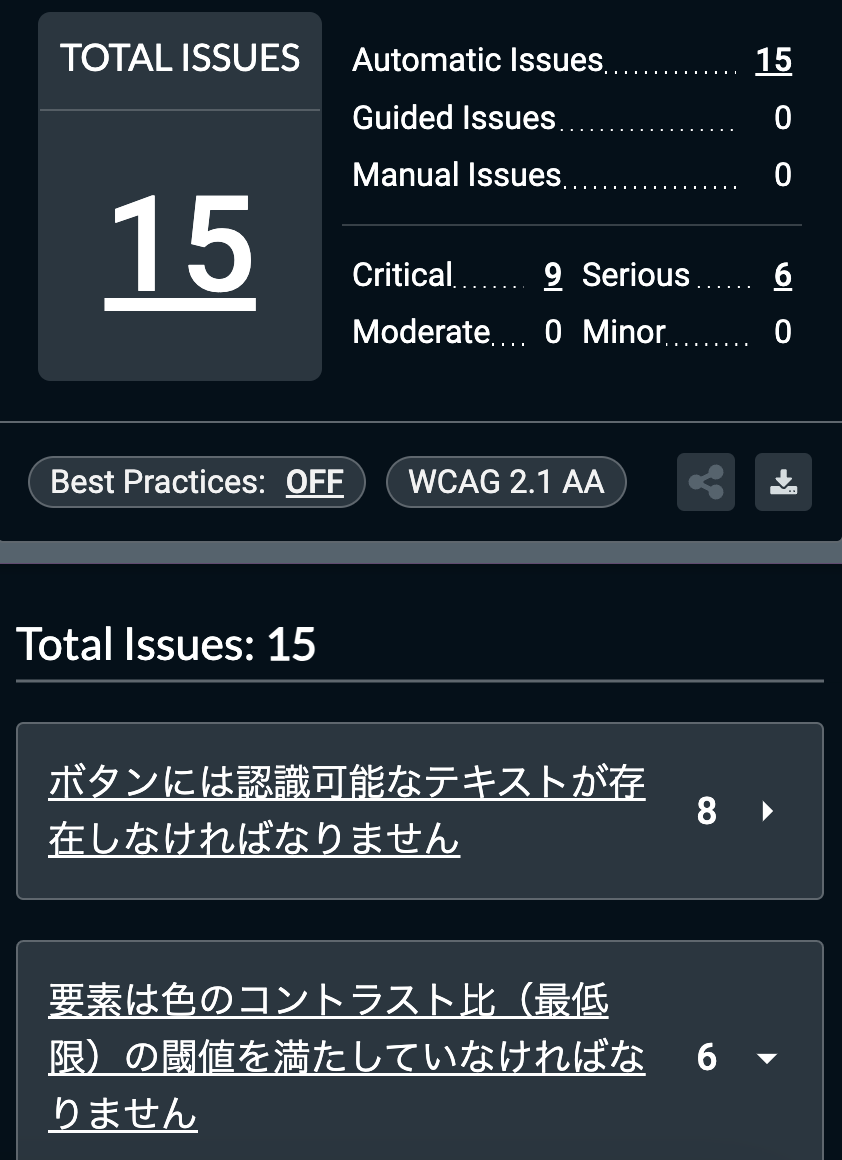
Axe
クリック一つでWAI-ARIAの実装ミスやコントラスト違反など細かくチェックして日本語で教えてくれるので結構見やすいです。

-
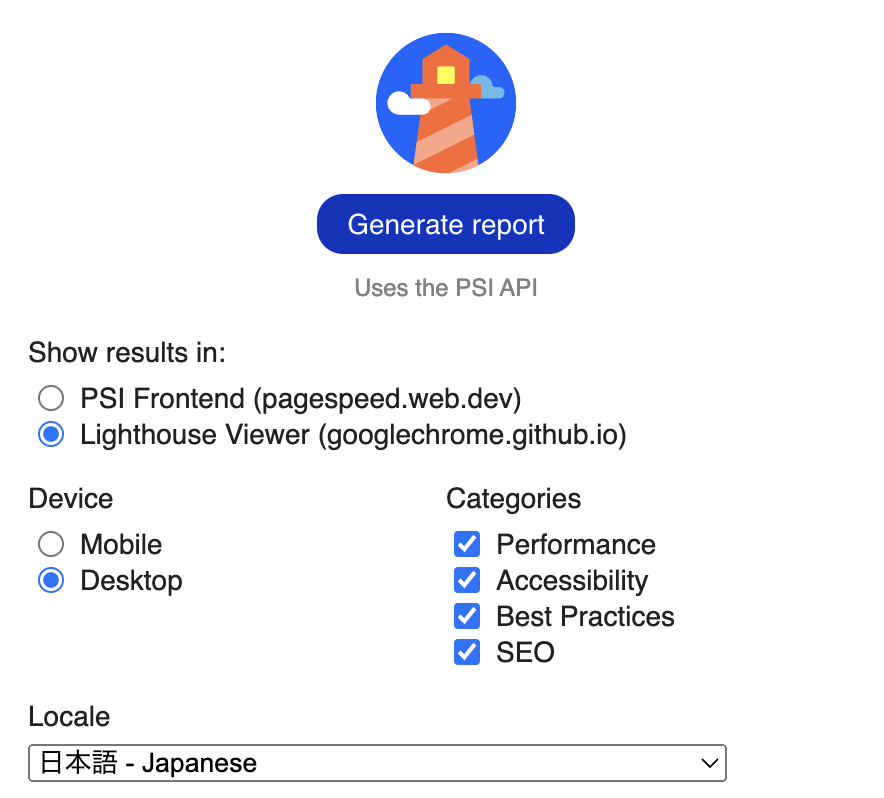
Lighthouse
解析に1分くらいかかりますが、アクセシビリティ以外に、パフォーマンスも確認してくれるので便利です。

補足
色とそのコントラスト
記事にある通りContrast Checkerでコントラスト違反になっていないかチェックすることもできるし、開発者ツールで現状のWebサイトがコントラスト違反をしていないかチェックすることもできます。
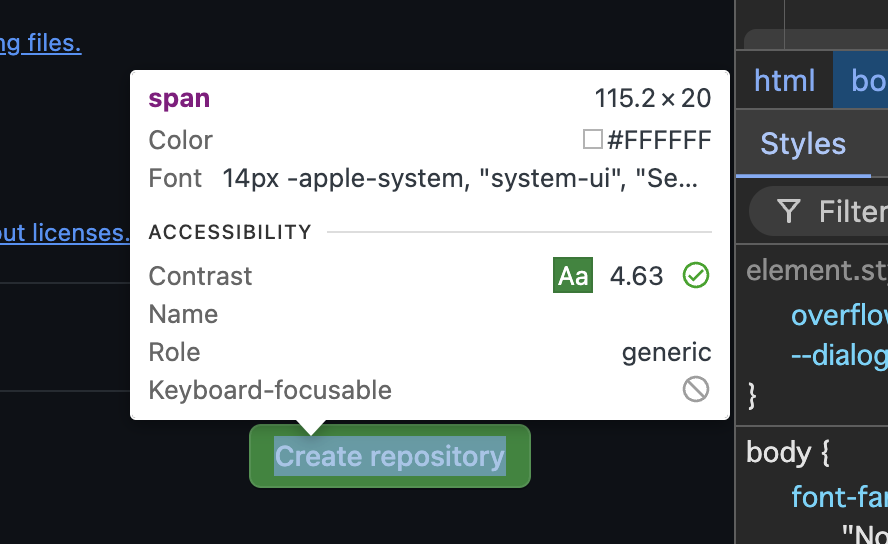
例えば githubを例に挙げさせてもらうと
開発者ツールを開いて、ボタンの文字にカーソルを当ててみると以下のようにアクセシビリティがパスしていることがわかります。

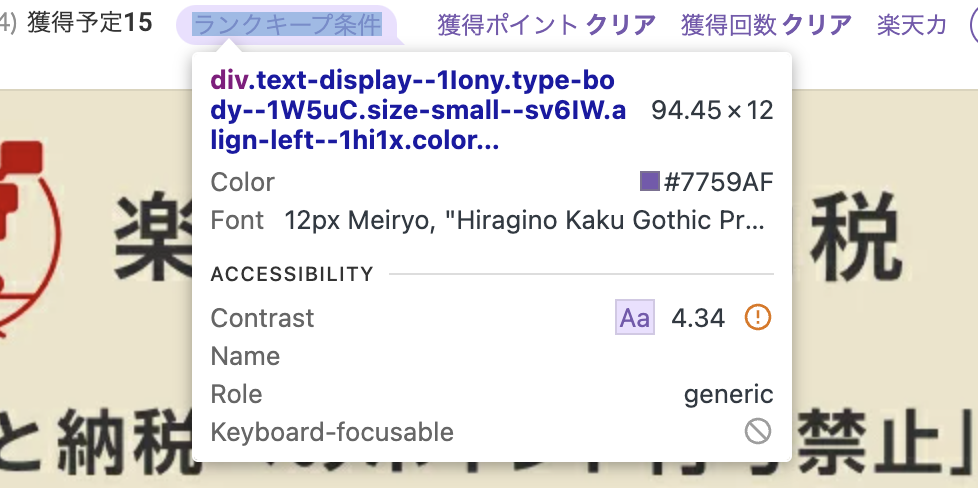
ちなみに以下は某サイトの一部分を切り抜いたものです。
背景と文字のコントラストが弱いため、コントラストに「!」がついてしまっています。
背景と文字のコントラストが弱いということでしょう。

代替テキスト
個人的に学びが多かったのでこちらも紹介したい。
- 画像の名前は意味のある名前にする
- alt属性には、周囲のテキスト情報と重複しない、端的で正確な情報を掲載する
以下のコードをみると、1枚目のimg ではalt属性がないため、VoiceOver は、"/dinosaur.png, image" とファイル名を読み上げるため、聴覚で情報を取得する人からすると薄い情報になってしまう。
<img src="dinosaur.png" />
<img
src="dinosaur.png"
alt="赤いティラノサウルスレックス。人間のように直立する二足歩行の恐竜で、腕は小さく、頭部は大きくて多くの鋭い歯があります。" />
2枚目の画像では、alt属性を丸々読み上げるので、画像の内容や意図を伝えることができる。
alt="ティラノサウルス"といった、ファイル名と同じ密度の情報を書いても意味がない。
まとめ
ここまでみていただきありがとうございます! m(._.)m
「どれだけアクセシビリティを頑張ればいいんだ...!」と思うかもしれません。
が、そんな考えは捨てましょう。
そうして優先度が下がって下がって、対応されないままズルズルきているのでできることは全てやっておきたいですね。
捕捉...
ウェブアクセシビリティ導入ガイドブック(2023年1月20日発行)
Q JIS X 8341-3:2016の適合レベル AAA に準拠する必要はありますか。
A WCAG2.0解説書の中でも解説されている通り、コンテンツの中には適合レベル AAAの達成基準をすべて満たすことができないものもあるため、AAA準拠を目指すことは推奨されていません。また、適合度レベル AAAの達成基準すべてを満たしたとしても AAや Aの達成基準を満たせていない場合は、「AA一部準拠」や「A一部準拠」となります。そのため、まずは適合レベル AAに準拠することを目標にして、可能であれば AAAの達成基準を数個追加して試験することを推奨します。
にある通り、AA の基準を目指して取り組むのがいいかもしれません。
A, AA等級 早見表
実装チェックリスト 等級AAA(HTML版)を見る感じ
確かにかなり厳しいものもありますね😅
参考
【2024年新法施行】Web担当必見のウェブアクセシビリティ対応を徹底解説!義務化するの?
2024年のウェブアクセシビリティ義務化についてわかりやすく解説
European Accessibility Act (EAA)
CSS と JavaScript のアクセシビリティのベストプラクティス
HTML: アクセシビリティの良き基本
WAI-ARIA の基本