はじめに
Cursorのインストールまではこちらの方の記事を参考にしました
https://qiita.com/railgun-0402/items/717f44df9d68d77309f1
vueで触った時の記事はこちら
https://qiita.com/Jasmine_teeeeee/items/b443c90f37a10276ff53
Reactのインストール~起動まではこちらの方の記事を参考にしました
https://qiita.com/y_kato_eng/items/68e6c971358ddffbc5ff
使用しているAIモデルは、Claude 3.5 Sonnetです。
ゴール
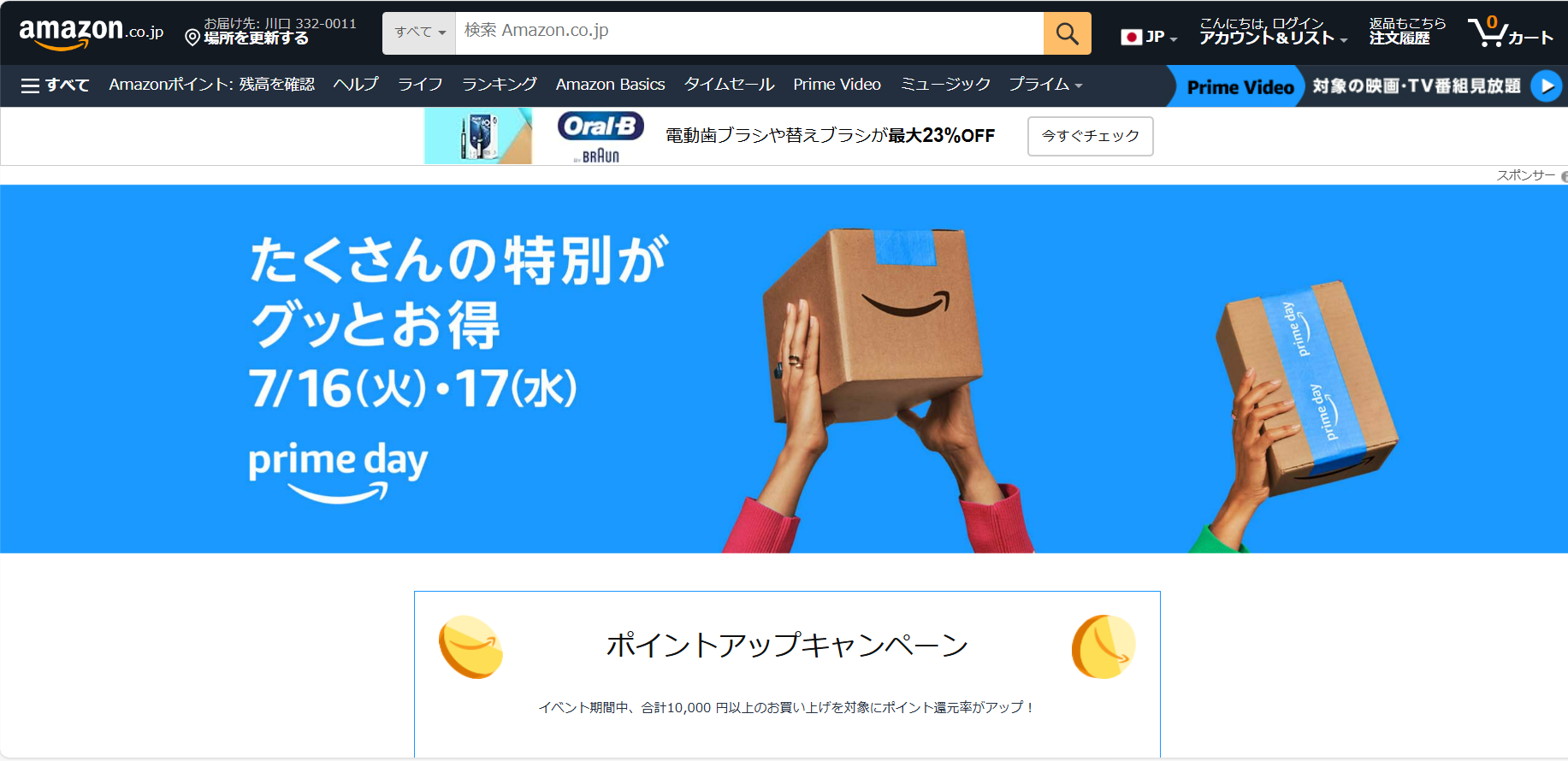
Amazonのセール画面のデザイン再現
実務で、デザイン部隊が持ってきた画面デザインを実装するときに、
Cursorを使えば爆速だと思ったので、手順を残しておきます。
デザインはキャプチャでも大丈夫でした。
今度figumaとの連携方法も記事にできたらいいなと思っています。
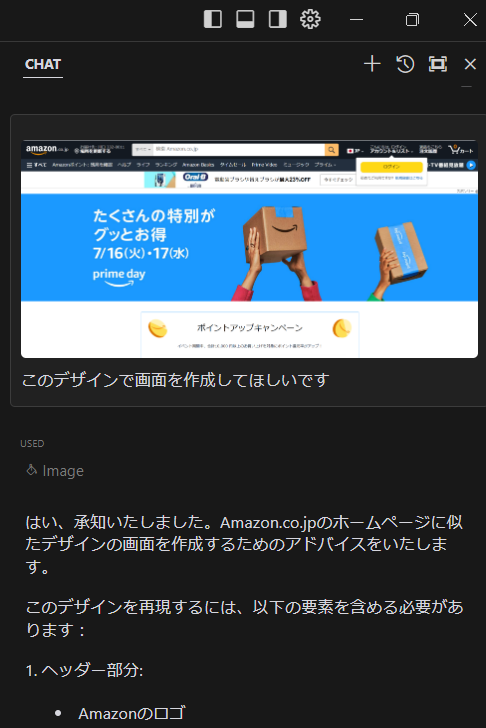
初回生成
Cursorエディタの左側に色々出ているようであれば、クリアしましょう

「Open Folder」ボタンからReactのプロジェクトを選択

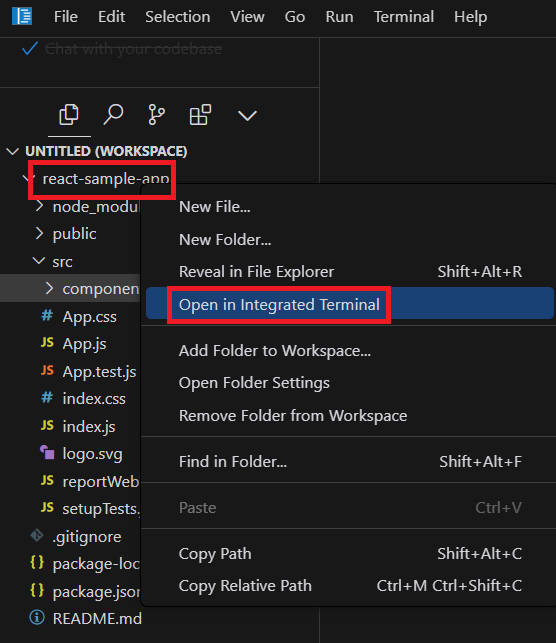
新規ファイル作成が度々発生するので、ターミナルを開いておく
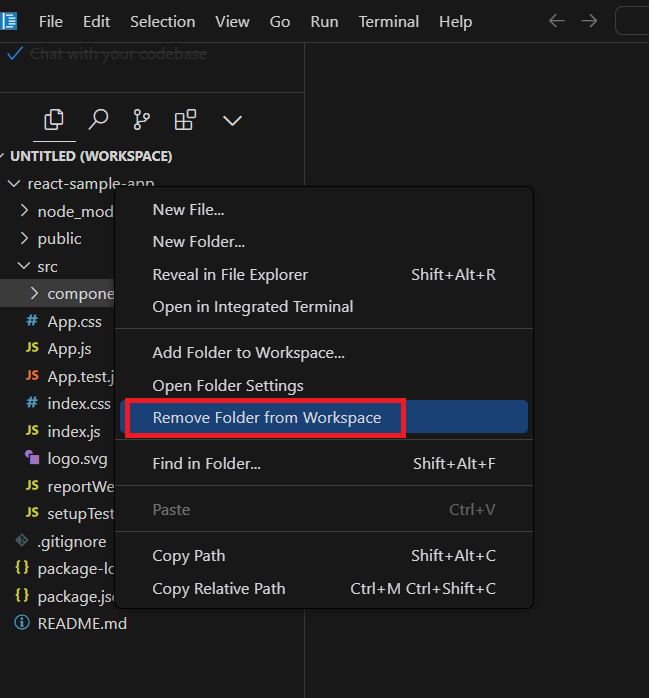
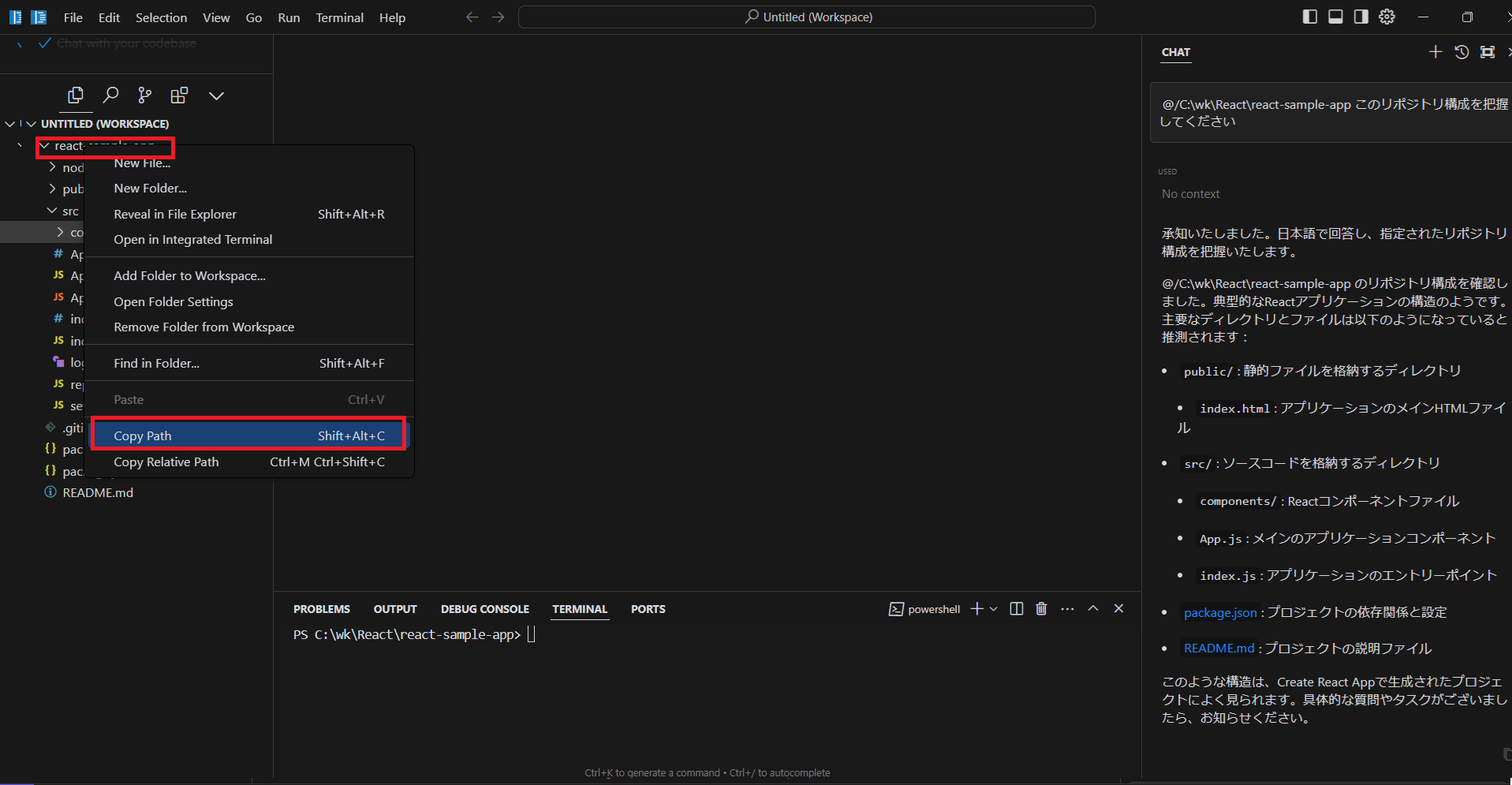
rootフォルダで右クリック

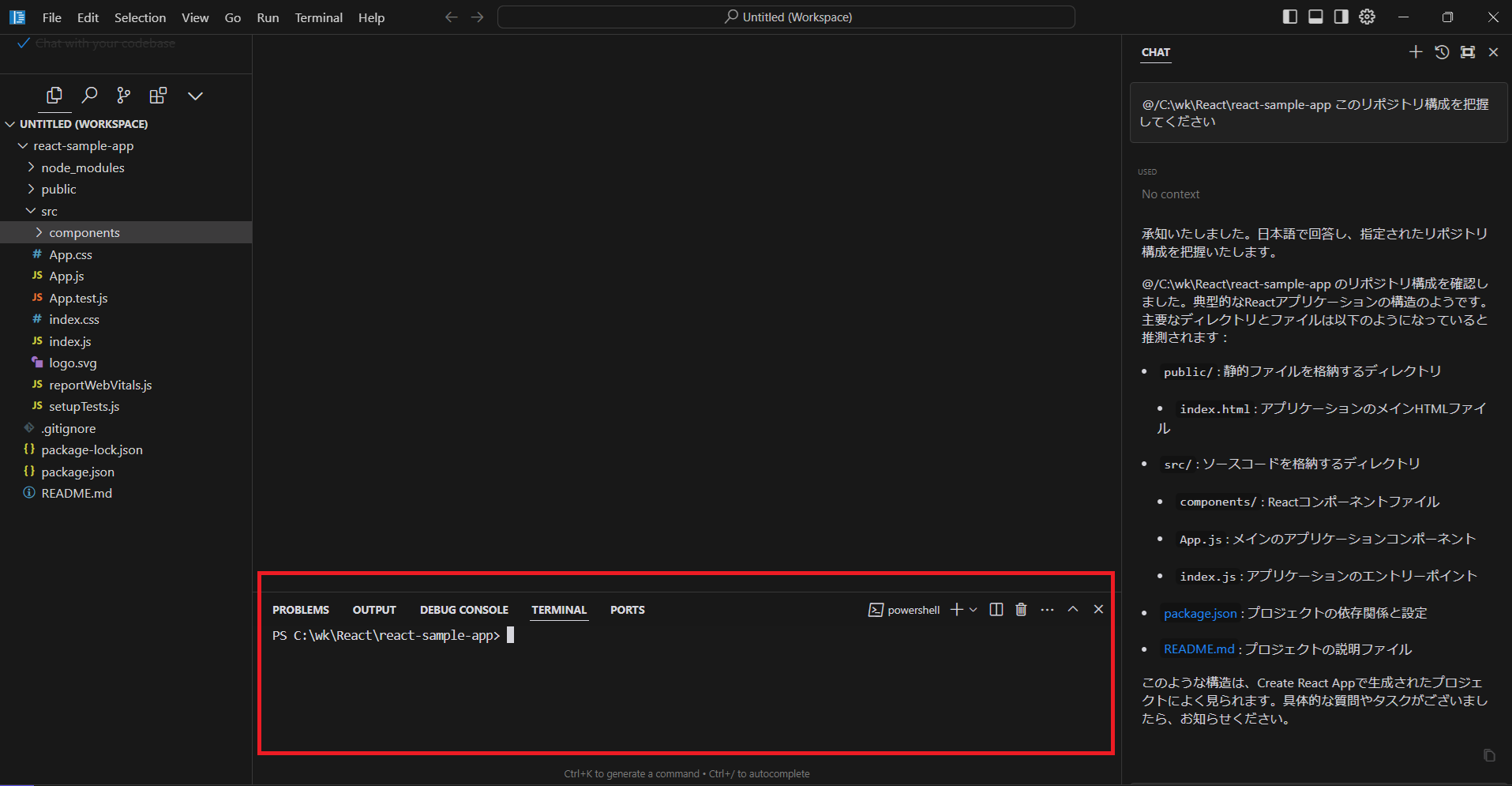
AIさんにディレクトリ構成を理解してもらう
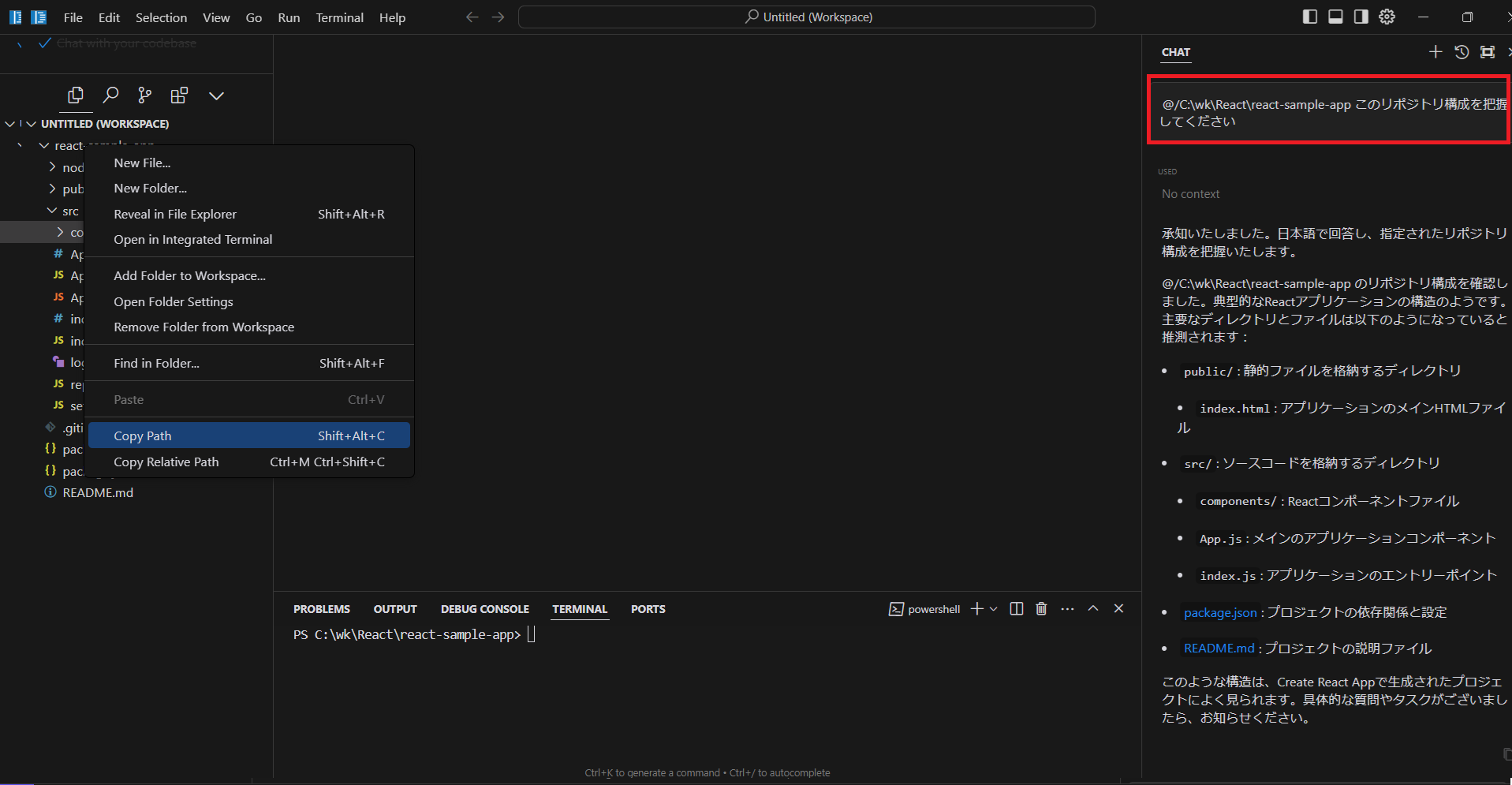
rootフォルダで右クリック→パスをコピー

このフォルダ構成を把握して的なプロンプトで自動的になんの言語なのか理解しておいてもらう
(ここはもっといい方法がありそう)

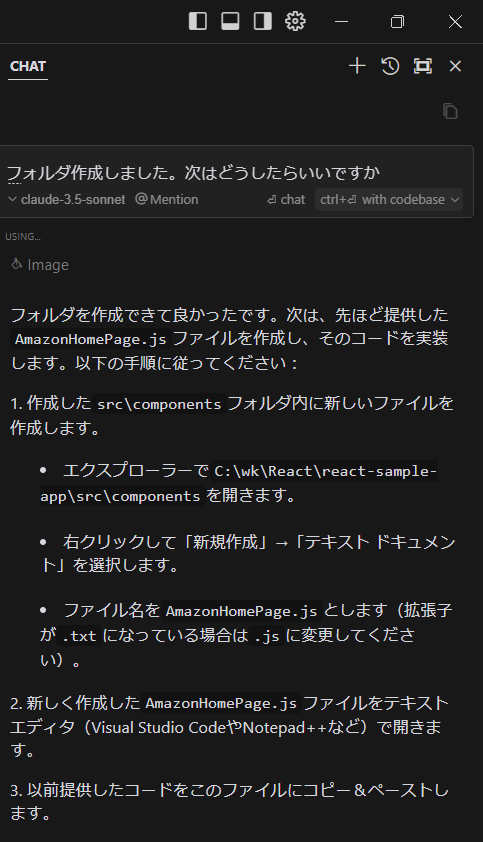
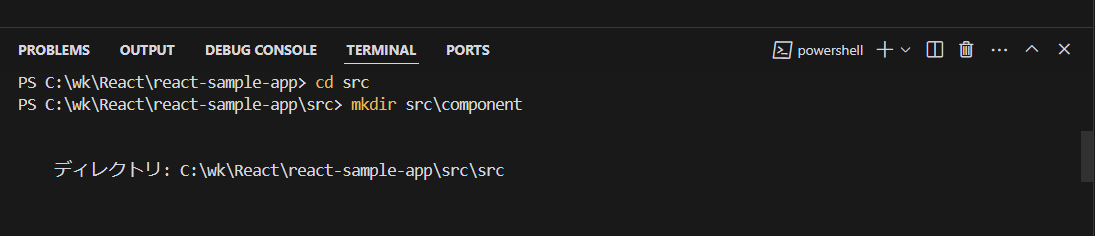
フォルダを作って、ファイルを作って
とのことなので、先ほど開いたターミナルでフォルダを作成

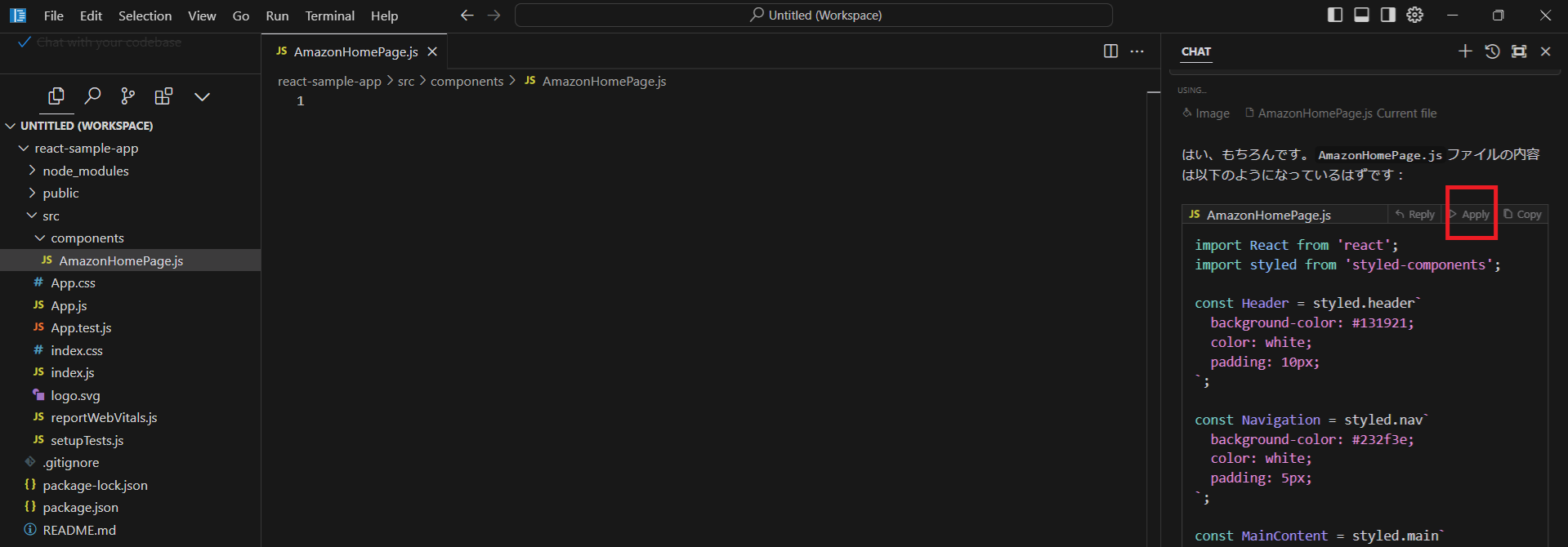
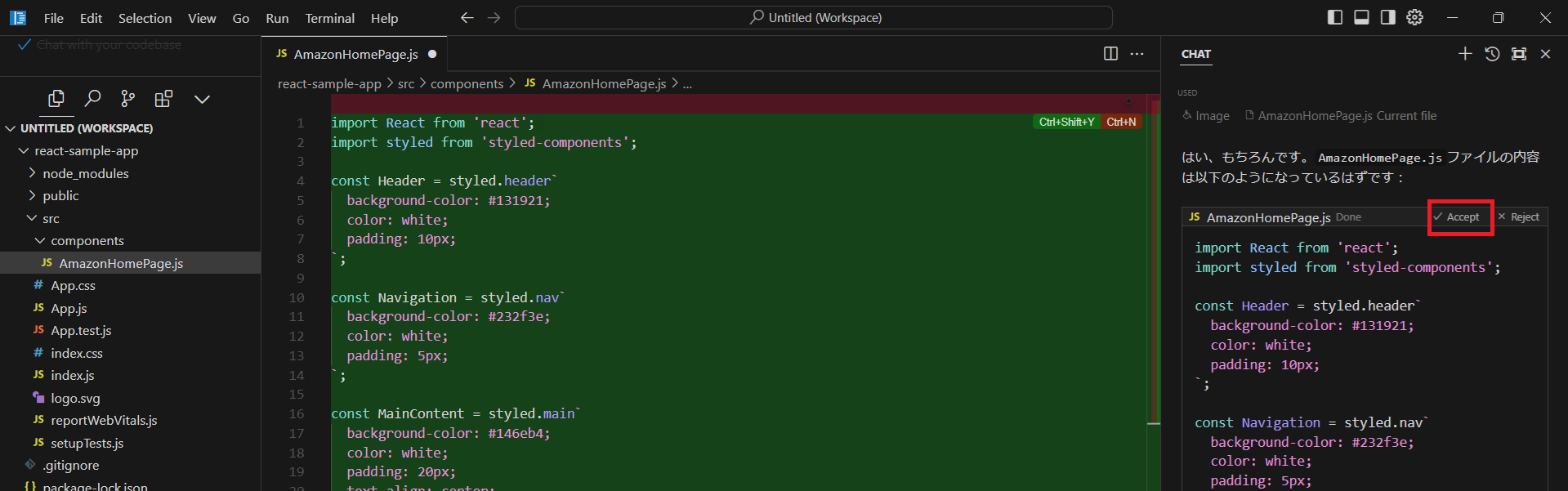
自動でコードを書き込んでくれるので、以下ボタンが表示されたら押下し、保存(Ctrl+S)

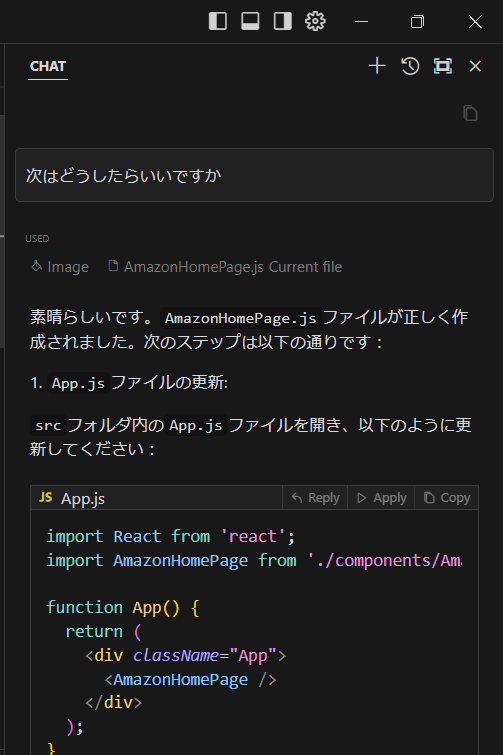
手順に沿って、
先ほど開いておいたターミナルで再起動(npm start)するとブラウザが自動的に起動します。

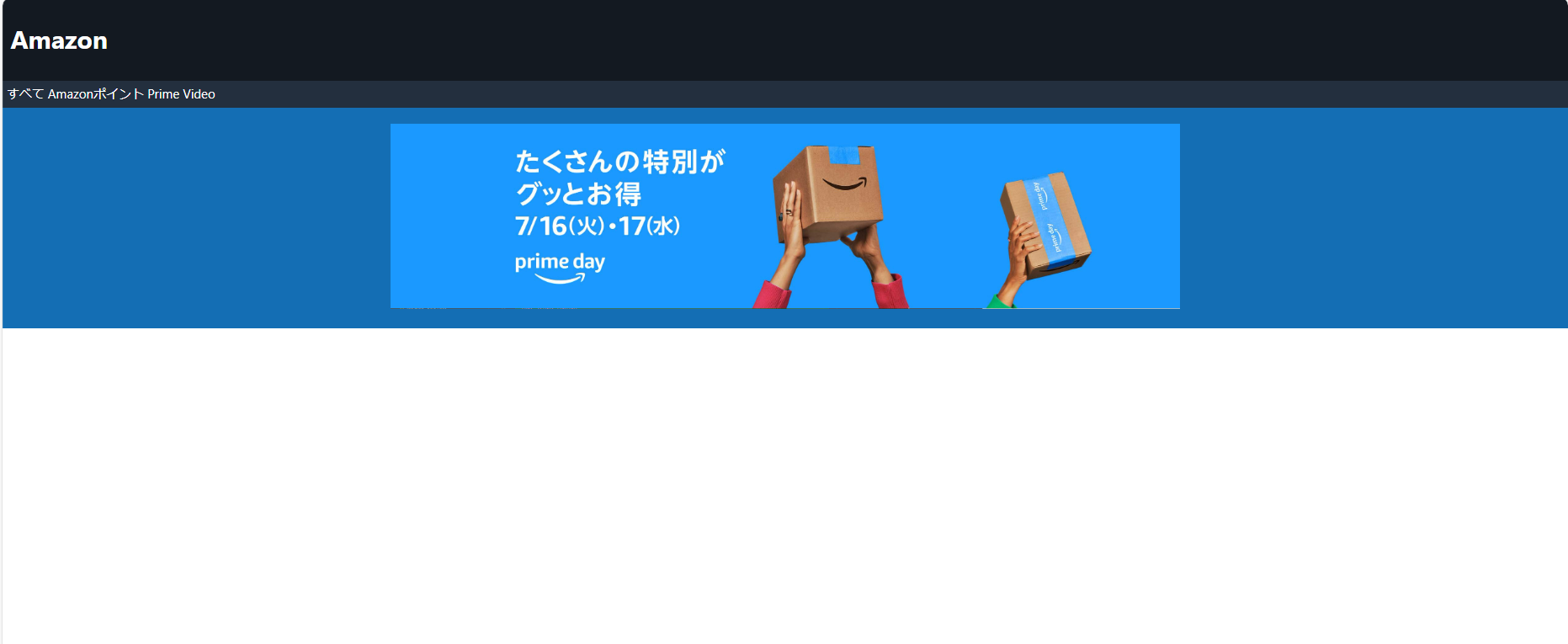
1発で完全一致したことがないです。
やり方ご存じの方いらっしゃいましたら是非ともコメント頂けるとありがたいです。
チューニング
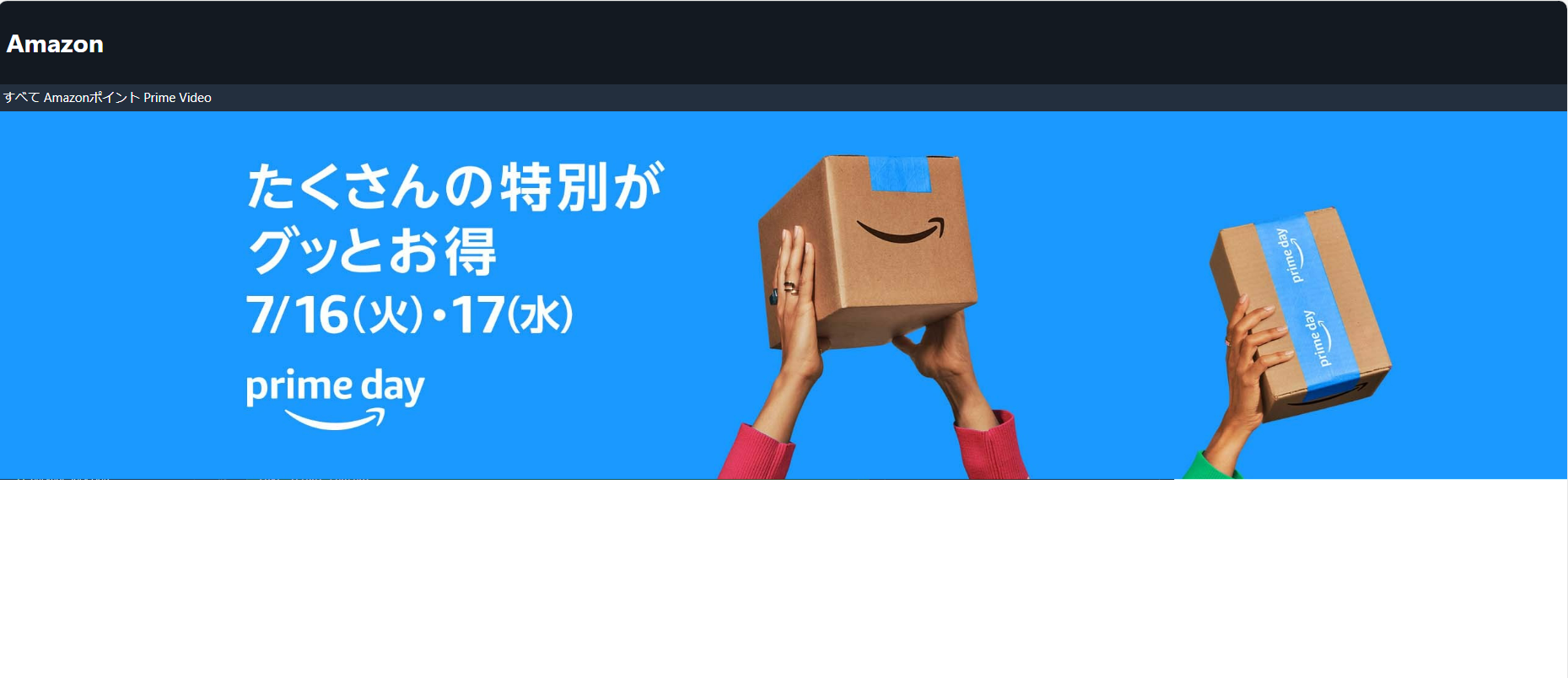
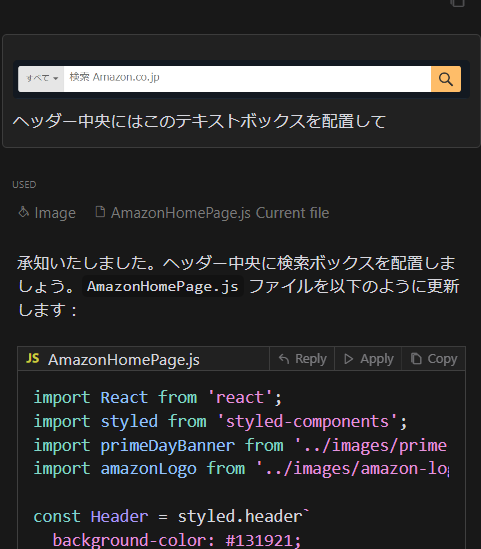
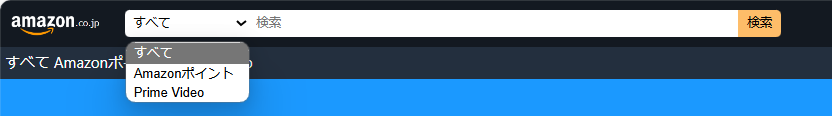
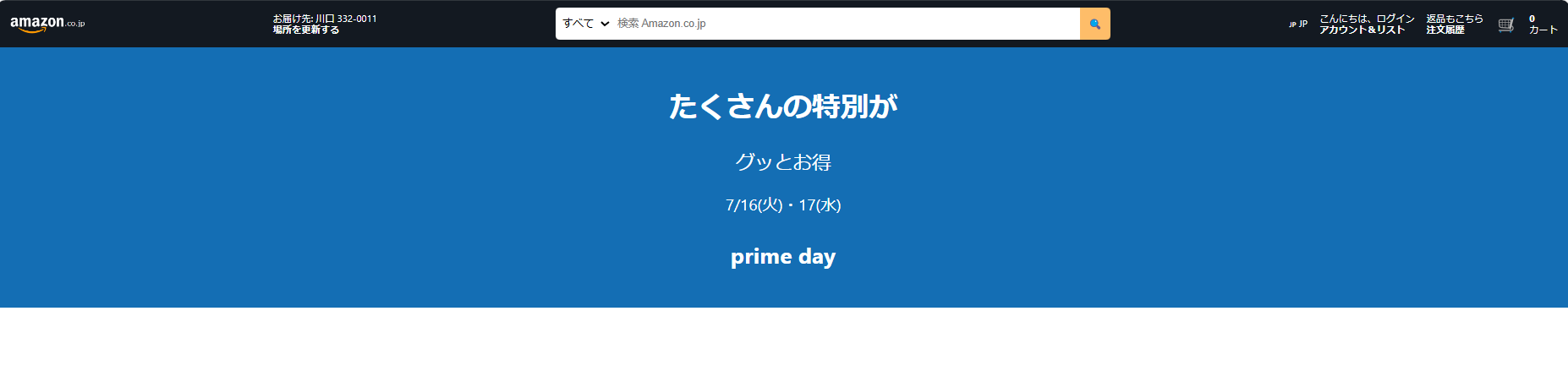
ちょっと位置がずれていますが、画像から属性を判断していい感じのテキストボックスを配置してくれました。

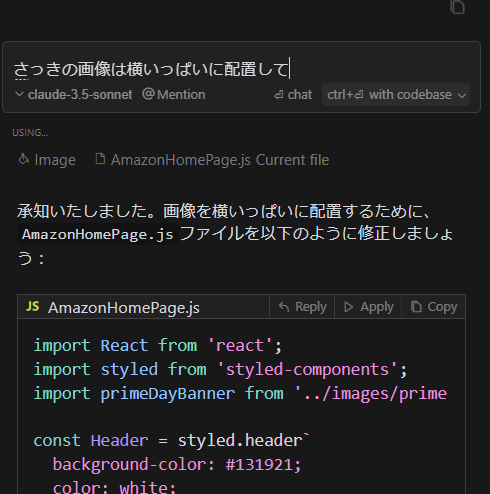
こんな感じで一つ一つ指摘すると対応してくれます
デグレ、エラー対応
たまに前の依頼をすっかり忘れて、画面が初期状態に戻ってしまうことがあります。

色々やり方があるのですが、
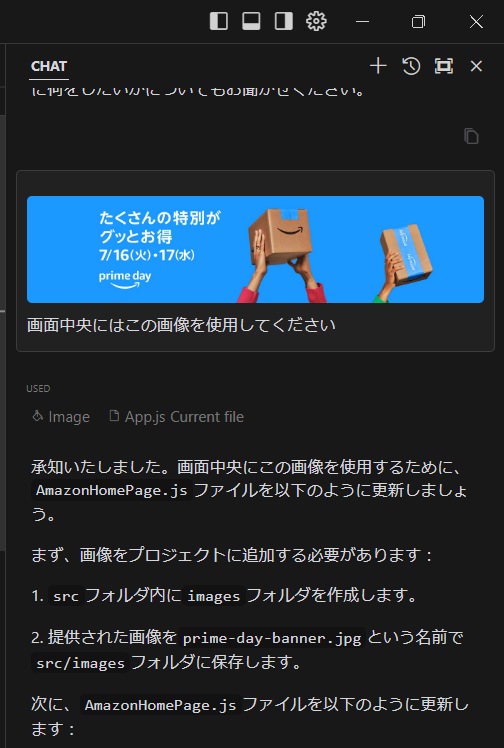
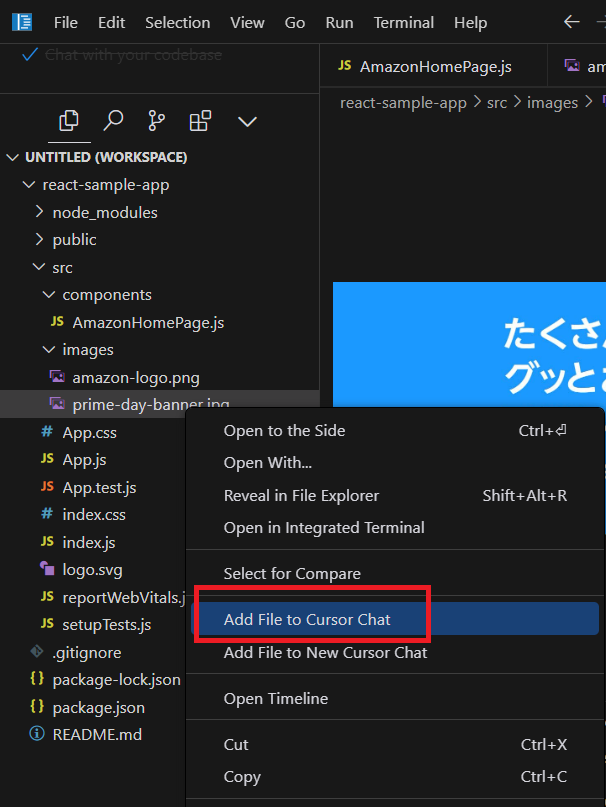
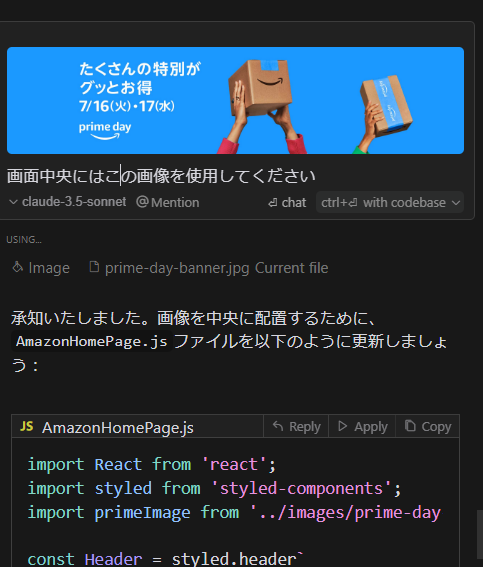
以下のようにファイルを指定してチャットに追加し、ここを直してと依頼もできますし、

チャットの履歴から、当時依頼したチャットをクリックして、
以下ボタンから再度依頼をすることもできます。

感想
まだ「全部お願い!」とすることは出来なそう。
私のプロンプト技術が上達するのが先か、このツールがバージョンアップするのが先か、乞うご期待w